انجمن یاران منتظر
عنوان موضوع ::: آموزش HTML ، جلسه سوم ::
نویسنده :سپیده 313
 cc0099;">آموزش HTML ، جلسه سوم
cc0099;">آموزش HTML ، جلسه سوم 
008080;">آشنایی با تگ های paragraph و heading
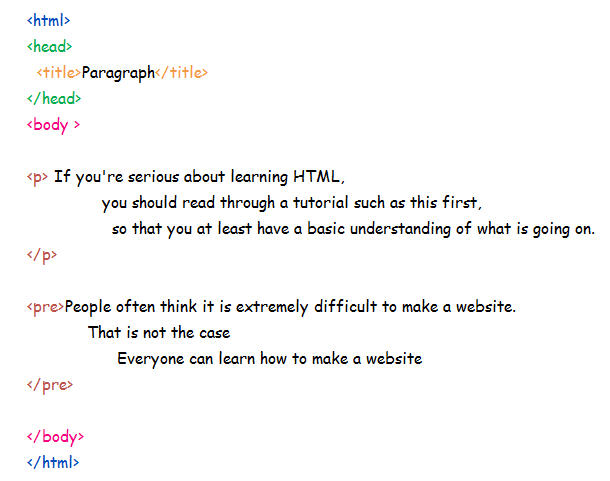
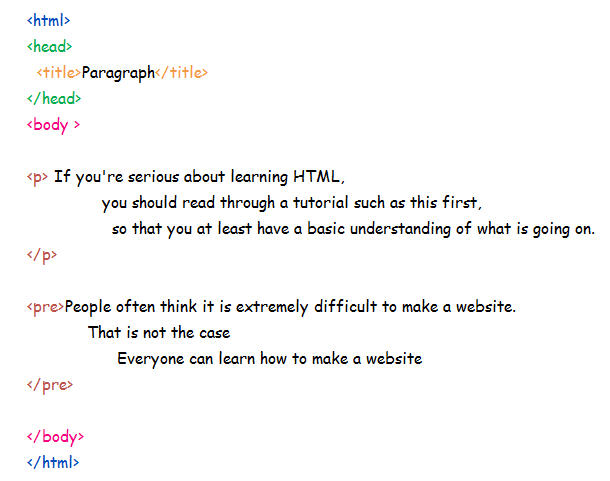
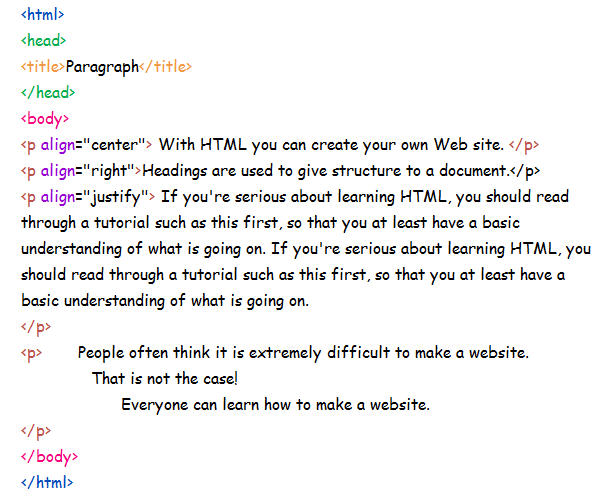
000080;">در html برای ایجاد پاراگراف از تگ
b22222;">000080;">استفاده می شود. هنگامی که در تگ
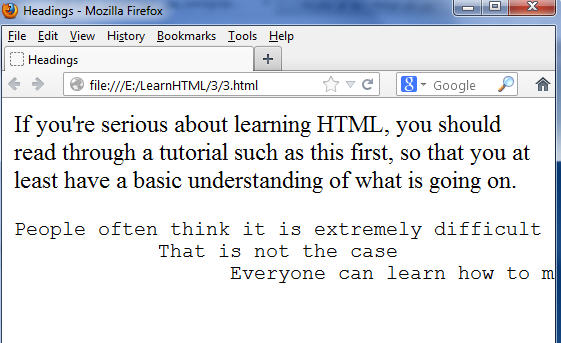
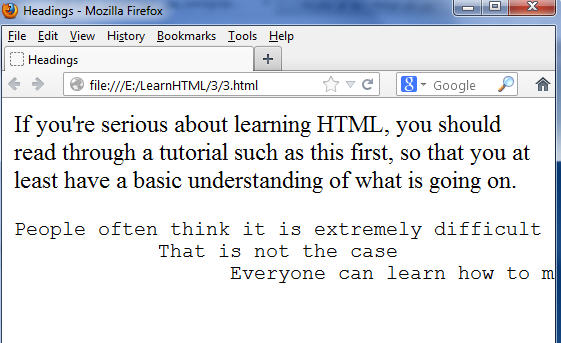
b22222;">000080;">(یا بطورکلی در یک فایل html) از space های فراوان و یا از enter استفاده کنیم در خروجی نمایش داده نمی شود و کلمات تنها با یک فاصله در کنار هم می توانند قرار بگیرند. برای رفع این مشکل به جای استفاده از تگ
b22222;">000080;">در پاراگراف، از تگ
b22222;">000080;"> استفاده می شود.
b22222;">b22222;">b22222;">

008080;">ترازبندی پاراگراف ها
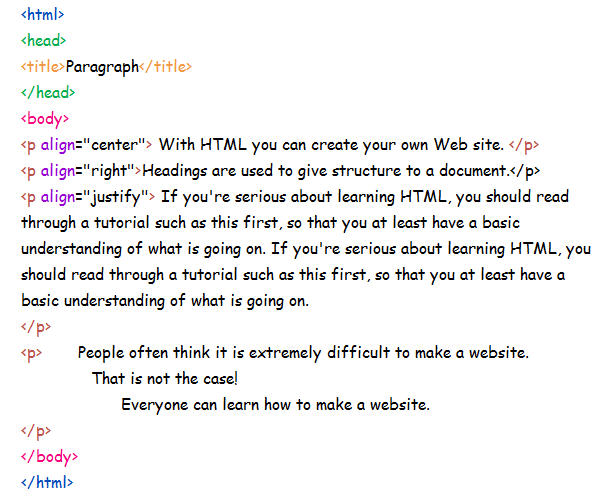
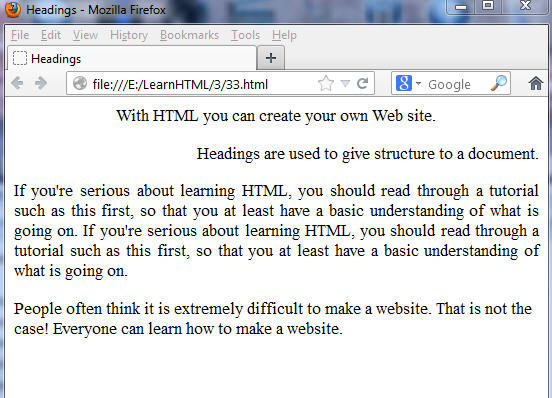
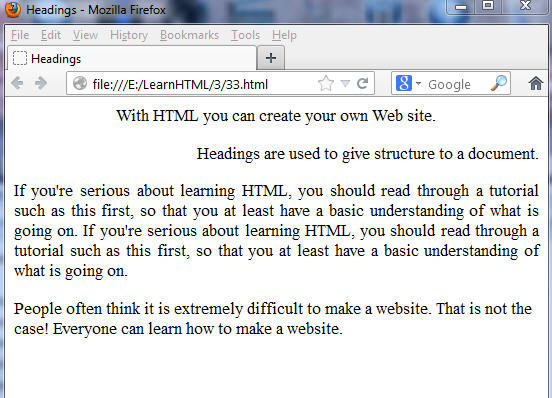
b22222;">b22222;">b22222;">000080;">در html به طور پیش فرض ترازبندی اجزای صفحه به صورت چپ چین می باشد، برای تغییر این حالت می توانید از صفت align استفاده کنید;
Center وسط چین
Right راست چین
Justify ترازبندی متن از هر دو سمت راست و چپ
b22222;">b22222;">b22222;">000080;"> 

b22222;">b22222;">
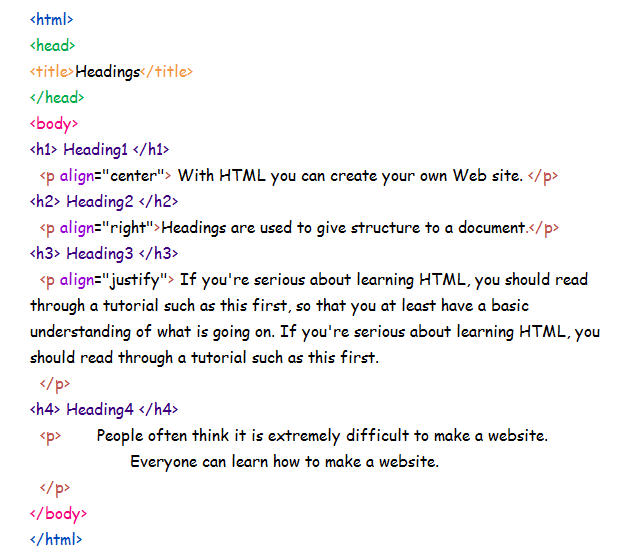
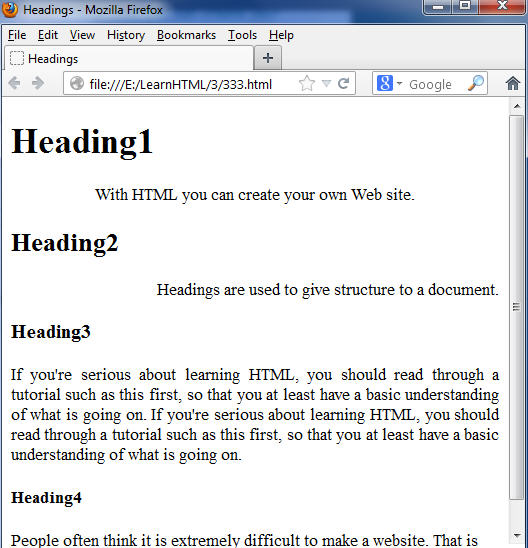
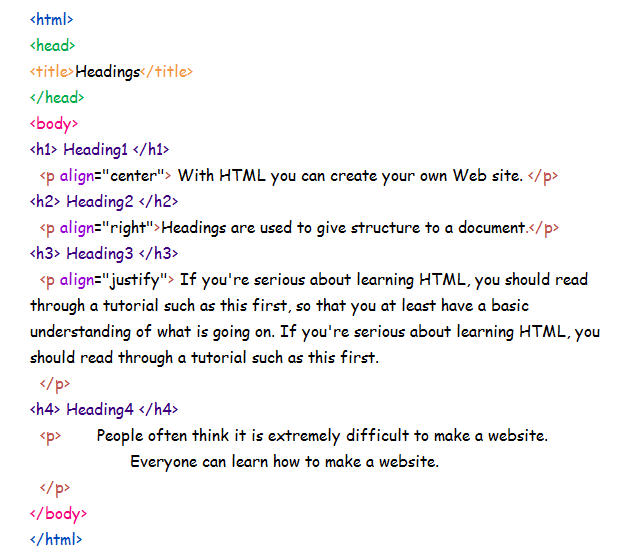
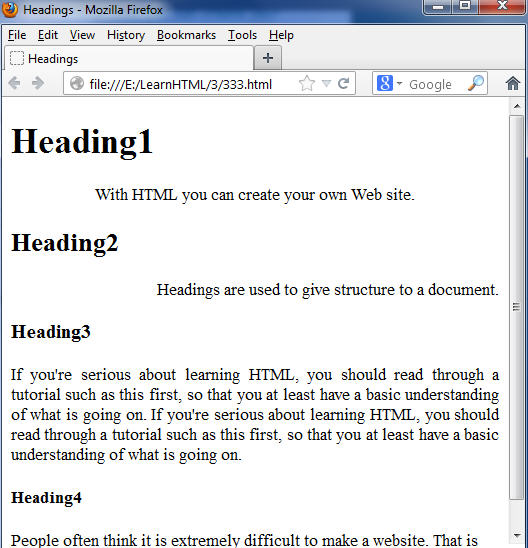
b22222;">008080;">ایجاد تیتر برای پاراگراف با استفاده از تگ heading:
000080;">تگ heading را می توان در اندازه های مختلف و به صورت تگ های
b22222;">000080;">،
b22222;">000080;">،...،
b22222;">000080;">وارد نمود.
بزرگترین تیتر
b22222;">000080;">می باشد و پس از آن
b22222;">000080;">و به همین ترتیب تا
b22222;">000080;">که کوچکترین تیتر است.
در مثال بعدی می خواهیم با استفاده از تگ های
b22222;">000080;">،
b22222;">000080;">،
b22222;">000080;">و
b22222;">000080;">چهار تیتر برای پاراگراف های مثال قبل ایجاد نماییم.
b22222;">000080;">
b22222;">000080;">b22222;">b22222;">000080;">

b22222;">
000080;">b22222;"> 000080;">برای تگ های heading نیز میتوانید مقدار صفت 9900cc;">align 000080;">را به دلخواه خود تغییر دهید
000080;">برای تگ های heading نیز میتوانید مقدار صفت 9900cc;">align 000080;">را به دلخواه خود تغییر دهید
 cc0099;">آموزش HTML ، جلسه سوم
cc0099;">آموزش HTML ، جلسه سوم 
 cc0099;">آموزش HTML ، جلسه سوم
cc0099;">آموزش HTML ، جلسه سوم 






 000080;">برای تگ های heading نیز میتوانید مقدار صفت 9900cc;">align 000080;">را به دلخواه خود تغییر دهید
000080;">برای تگ های heading نیز میتوانید مقدار صفت 9900cc;">align 000080;">را به دلخواه خود تغییر دهید