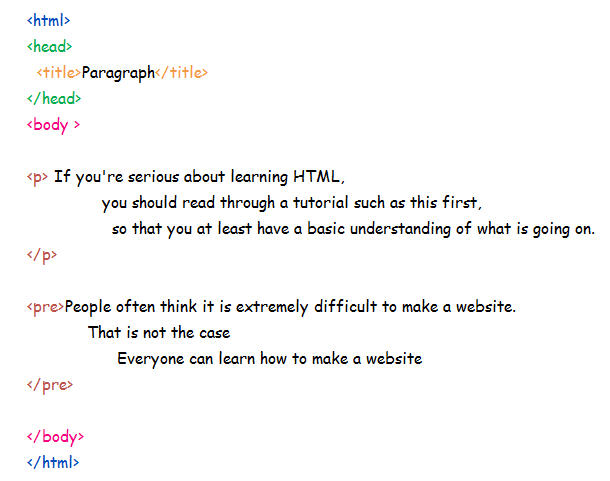
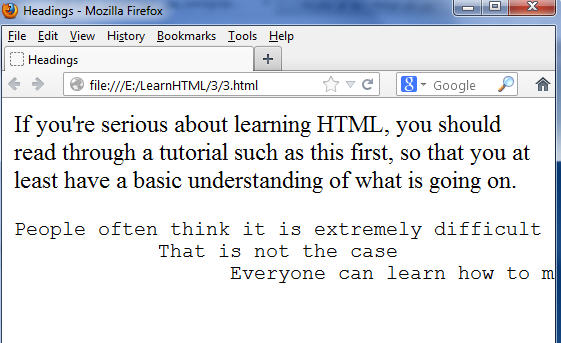
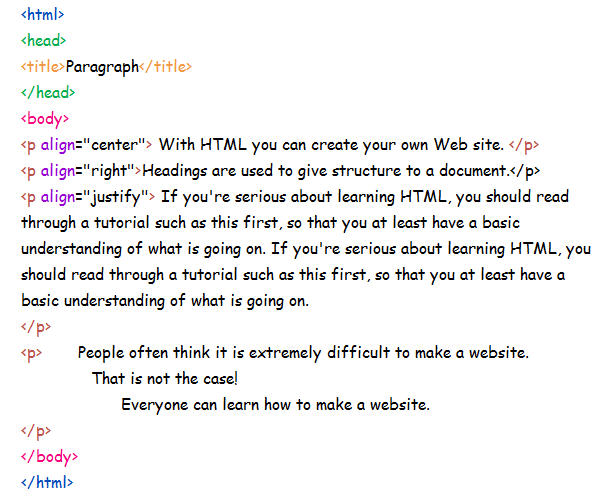
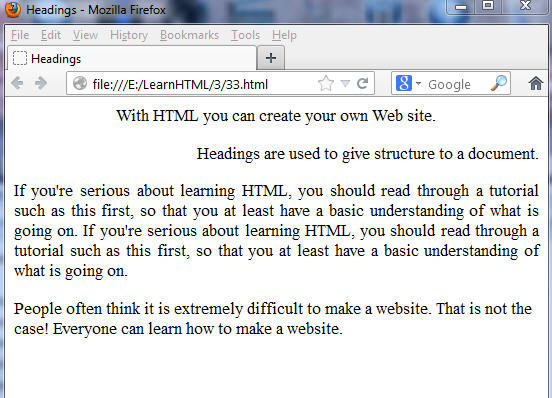
آموزش HTML ، جلسه سوم آموزش HTML ، جلسه سوم  در html برای ایجاد پاراگراف از تگ استفاده می شود. هنگامی که در تگ (یا بطورکلی در یک فایل html) از space های فراوان و یا از enter استفاده کنیم در خروجی نمایش داده نمی شود و کلمات تنها با یک فاصله در کنار هم می توانند قرار بگیرند. برای رفع این مشکل به جای استفاده از تگ در پاراگراف، از تگ
استفاده می شود.
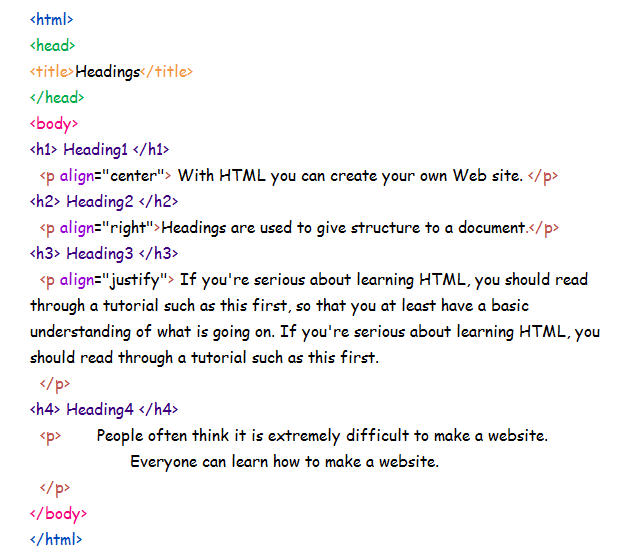
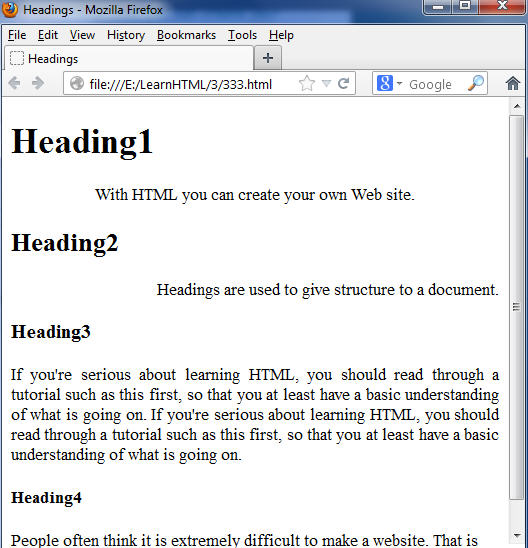
  ترازبندی پاراگراف ها
در html به طور پیش فرض ترازبندی اجزای صفحه به صورت چپ چین می باشد، برای تغییر این حالت می توانید از صفت align استفاده کنید;
Center وسط چین Right راست چین Justify ترازبندی متن از هر دو سمت راست و چپ  
ایجاد تیتر برای پاراگراف با استفاده از تگ heading:تگ heading را می توان در اندازه های مختلف و به صورت تگ های ،،...،
وارد نمود.
|