
| آخرین ارسال ها |
| نوار پیام ها |
|
مدیریت پیام ها |
| امکان افزودن پاسخ به این موضوع وجود ندارد امکان افزودن موضوع در این بخش وجود ندارد |
| اطلاعات نویسنده |
سه شنبه ۲۴ دی ۱۳۹۲ ۱۱:۰۶ بعد از ظهر
|
||||||||||
|
بانو

شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :

تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
تشکر شده : 694
|
بسمه تعالی
 آموزش CSS، جلسه سوم آموزش CSS، جلسه سوم روش های افزودن کدهای CSS در این بخش با انواع روش های اعمال کدهای CSS آشنا خواهید شد. به این منظور از سه روش مختلف می توانید استفاده کنید:  روش اول استفاده از صفت style می باشد. در اینجا یک تگ <p> وجود دارد که یک صفت style برای آن تعریف شده است. به این ترتیب رنگ قرمز برای پاراگراف درنظر گرفته می شود. روش اول استفاده از صفت style می باشد. در اینجا یک تگ <p> وجود دارد که یک صفت style برای آن تعریف شده است. به این ترتیب رنگ قرمز برای پاراگراف درنظر گرفته می شود.
 روش دوم استفاده از تگ <style> می باشد. با استفاده از تگ <style> می توانید کدهای CSS را به فایل HTML بیفزایید. در این حالت کدهای CSS بین یک تگ شروع و یک تگ پایان style قرار می گیرند. به این ترتیب کدهای وارد شده تنها در این فایل html قابل استفاده بوده و در صفحات دیگر نمی توان از آن استفاده کرد. روش دوم استفاده از تگ <style> می باشد. با استفاده از تگ <style> می توانید کدهای CSS را به فایل HTML بیفزایید. در این حالت کدهای CSS بین یک تگ شروع و یک تگ پایان style قرار می گیرند. به این ترتیب کدهای وارد شده تنها در این فایل html قابل استفاده بوده و در صفحات دیگر نمی توان از آن استفاده کرد.
 روش سوم استفاده از یک فایل CSS به صورت مجزا می باشد. در این روش از تگ <link> برای مرتبط نمودن فایل CSS با صفحه موردنظر استفاده می شود. از صفت های rel ، type و href به منظور معرفی فایل CSS استفاده می شود. برای مثال در صفت href مسیر فایل CSS تعریف می شود. روش سوم استفاده از یک فایل CSS به صورت مجزا می باشد. در این روش از تگ <link> برای مرتبط نمودن فایل CSS با صفحه موردنظر استفاده می شود. از صفت های rel ، type و href به منظور معرفی فایل CSS استفاده می شود. برای مثال در صفت href مسیر فایل CSS تعریف می شود.
این روش بهترین راه برای افزودن کدهای CSS بوده و از طریق آن می توانید کدهای CSS تمام صفحات سایت را کنترل نمود. 
می پسندم 6 0 6 تعداد آنلایک ها ( 0 ) از این کاربر
|
||||||||||


|
|
||||||||||
| اطلاعات نویسنده |
چهارشنبه ۲۵ دی ۱۳۹۲ ۰۲:۳۸ قبل از ظهر
 [1]
[1]
|
|||
|
عضو

شماره عضویت :
26
حالت :
ارسال ها :
2229
محل سکونت : :
همدان
جنسیت :

تعداد بازدیدکنندگان :
256
دعوت شدگان :
2
اعتبار کاربر :
5894
پسند ها :
746
تشکر شده : 2625
|
ممنون سپیده خانم ولی من اصل از اینچیزا سر در نمیارم  می پسندم 0
|
|||


|
|
|||
| اطلاعات نویسنده |
چهارشنبه ۲۵ دی ۱۳۹۲ ۱۰:۵۸ قبل از ظهر
 [2]
[2]
|
|||
|
بانو

شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :

تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
تشکر شده : 694
|
سلام عزیزدلم خواهش می کنم
 اگه علاقه داشته باشی می تونی یاد بگیری، اصلا سخت نیست ولی باید اول html تا یه حدی یاد بگیری بعد css؛ html خیلی آسون و شیرینه اگه سوالی داشتی یا کمک خواستی حتما بهم بگو، در خدمتت هستم  می پسندم 1 0 1 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||


|
|
|||
| اطلاعات نویسنده |
دوشنبه ۲۷ بهمن ۱۳۹۳ ۰۴:۲۷ بعد از ظهر
 [3]
[3]
|
|||
|
بانو

شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :

تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
تشکر شده : 694
|
همانطور که گفتیم css را می توان به سه روش در صفحه HTML استفاده کرد:
 روش اول: روش Inline یا خطی: استفاده از CSS در داخل هر عنصر روش اول: روش Inline یا خطی: استفاده از CSS در داخل هر عنصر روش دوم: روش internal یا داخلی: استفاده از عنصر روش دوم: روش internal یا داخلی: استفاده از عنصر  روش سوم: روش external یا خارجی: استفاده از فایل css خارجی و متصل کردن آن به صفحه وب روش سوم: روش external یا خارجی: استفاده از فایل css خارجی و متصل کردن آن به صفحه وبنکته قابل توجه اینه که ممکنه در یک فایل از هرسه نوع روش استفاده شده باشه؛ در این حالت اولویت ترتیب اجرا اهمیت پیدا می کنه اولویت ترتیب هم به این صورت است که ابتدا کدهای روش خطی (روش اول) اجرا می شود، اگر روش خطی وجود نداشت نوع داخلی(روش دوم) اجرا می شود و در نهایت روش خارجی(روش سوم) را بر روی کدها اعمال می کند.
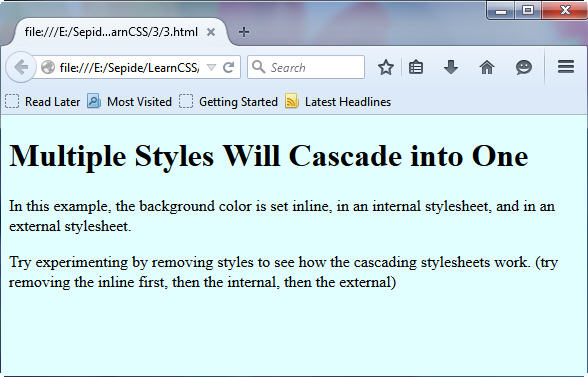
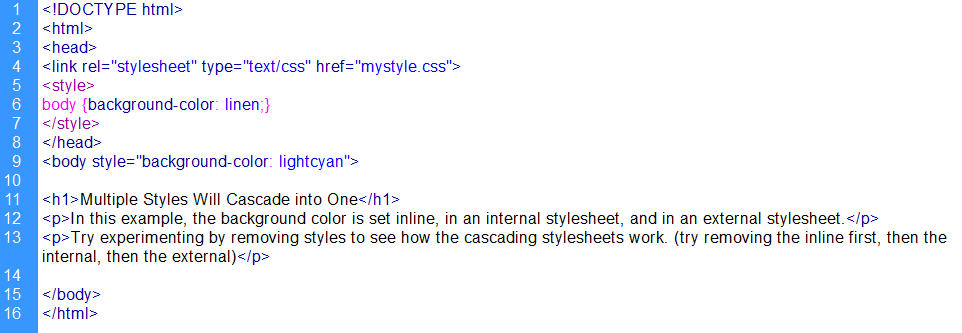
 مثال بالا رو اجرا کنید و نتیجه رو ببینید مرورگر ابتدا روش خطی رو اجرا می کند: <"body style="background-color: lightcyan> اگر این خط رو پاک کنید مشاهده می کنید که روش دوم یعنی خط زیر رو اجرا می کند: و اگر این رو هم پاک کنید به دنبال فایل mystyle.css میگرده و اجراش میکند البته در اینجا فایل mystyle.css فرضی هست درنتیجه پس زمینه سفید رنگ میشه.  به این صفحه برین و کدها رو توش بنویسین    http://html.l1l.ir/ این هم عکسی از کدها چون دیدم کدهایی که بالا گذاشتم یه چیزایی کوچولویی بهش اضافه شده و ممکنه کمی گیج کننده باشه  
ویرایش ارسال توسط : سپیده 313
در تاریخ : دوشنبه ۲۷ بهمن ۱۳۹۳ ۰۴:۳۸ بعد از ظهر می پسندم 2 0 2 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||


|
|
|||
| اطلاعات نویسنده |
دوشنبه ۲۷ بهمن ۱۳۹۳ ۰۸:۲۰ بعد از ظهر
 [4]
[4]
|
|||
|
مدیر انجمن انجمن دفاع مقدس

شماره عضویت :
1784
حالت :
ارسال ها :
3460
جنسیت :

تعداد بازدیدکنندگان :
462
اعتبار کاربر :
72225
پسند ها :
2031
تشکر شده : 2670
|
جالب بود ممنون
 می پسندم 0
|
|||


|
|
|||
| اطلاعات نویسنده |
یکشنبه ۶ اردیبهشت ۱۳۹۴ ۱۰:۵۵ بعد از ظهر
 [5]
[5]
|
|||
|
عضو

شماره عضویت :
2150
حالت :
ارسال ها :
2
جنسیت :

تعداد بازدیدکنندگان :
3
اعتبار کاربر :
21
پسند ها :
0
تشکر شده : 1
|
با تشکر می خواستم بدانم در اگر استایل شیت اینترنال باشد سرعت سایت بالاتر می رود؟ ثاثیری در این زمینه دارد؟
می پسندم 0
|
|||


|
|
|||
| اطلاعات نویسنده |
دوشنبه ۷ اردیبهشت ۱۳۹۴ ۰۷:۵۳ بعد از ظهر
 [6]
[6]
|
|||
|
بانو

شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :

تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
تشکر شده : 694
|
سلام خواهش میکنم
 اینترنال در سایت هایی که صفحه های کمتری دارن خوبه ولی سرعت سایت رو پایین میاره بهترین و حرفه ای ترین روش استفاده از روش سوم یعنی استایل خارجی هستش می پسندم 1 0 1 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||


|
|
|||
| امکان افزودن پاسخ به این موضوع وجود ندارد امکان افزودن موضوع در این بخش وجود ندارد |
|
برچسب ها
|
| آموزش ، CSS، ، جلسه ، سوم:: ، |
|
|