آموزش CSS، جلسه ششم Text color (رنگ متن) مشخصه color برای تنظیم رنگ متن بکار می رود. <html> <head> <style> body {color:purple;} h1 { color:#009900;} p.ex { color:rgb(0,0,255);} </style> </head> <body> <h1>This is heading 1</h1> <p>This is an ordinary paragraph. Notice that this text is purple. The default text-color for a page is defined in the body selector.</p> <p class="ex">This is a paragraph with class="ex". This text is blue.</p> </body> </html> ترازبندی متن همچنین می توانید برای ترازبندی متن از مشخصه text-align استفاده نمایید و آن را به صورت وسط چین(center) ، راست چین(right) ، چپ چین (left) که البته بطور پیش فرض این مقدار درنظر گرفته شده و
اطلاعات نویسنده
چهارشنبه ۲ بهمن ۱۳۹۲ ۰۷:۱۷ بعد از ظهر
بانو
شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :
تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
حالت من :
تصویر مورد علاقه من :
تشکر شده : 694
مدال ها:4
مدال پشتکار
کاربران برتر
مدال 2 سالگی عضویت
مدال تخصص
Text color (رنگ متن) color برای تنظیم رنگ متن بکار می رود.
<html>
<head>
<style>
body {color:purple;}
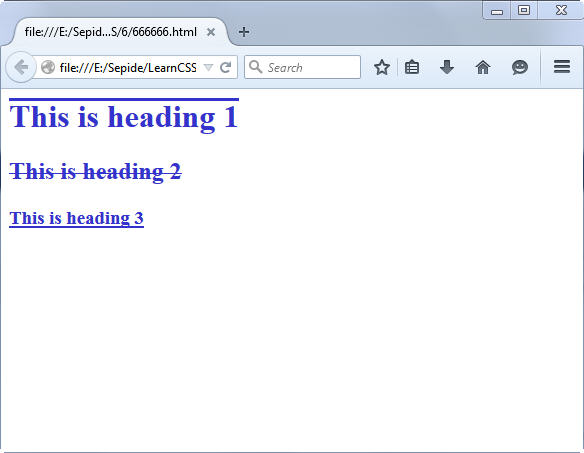
h1 { color:#009900;}
p.ex { color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<p>This is an ordinary paragraph. Notice that this text is purple. The default text-color for a page is defined in the body selector.</p>
<p class="ex">This is a paragraph with class="ex". This text is blue.</p>
</body>
</html>
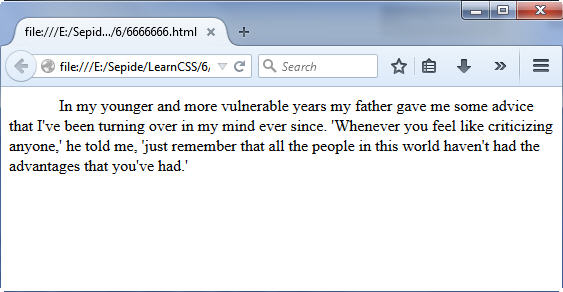
ترازبندی متن text-align استفاده نمایید و آن را به صورت وسط چین(center) ، راست چین(right) ، چپ چین (left) که البته بطور پیش فرض این مقدار درنظر گرفته شده و یا justify تنظیم نمایید.
<html>
<head>
<style>
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
</style>
</head>
<body>
<h1>CSS text-align Example</h1>
<p class="date">May, 2009</p>
<p class="main">In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me,
'just remember that all the people in this world haven't had the advantages that you've had.'</p>
<p><b>Note:</b> Resize the browser window to see how the value "justify" works.</p>
</body>
</html>
Text transform text-transform برای تعیین بزرگی و کوچکی حروف بکار می رود. Uppercase : تمامی حروف، بزرگ نمایش داده می شوند. Lowercase : تمامی حروف، کوچک نمایش داده می شوند. Capitalize : حرف اول هرکلمه بزرگ و مابقی کوچک نمایش داده می شوند.
<html>
<head>
<style>
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
</style>
</head>
<body>
<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>
</body>
</html>
می پسندم 2
0
2
تعداد پسند های ( 2 ) از این کاربر
* پاسخ با بیشترین پسند
پسندها :2
برای اطلاع از پاسخ با بیشترین پسند ،دراین موضوع کلیک کنید
پسندها :2
برای اطلاع از پاسخ با بیشترین پسند ،دراین موضوع کلیک کنید
پسندها :1
برای اطلاع از پاسخ با بیشترین پسند ،دراین موضوع کلیک کنید
اطلاعات نویسنده
:: آموزش CSS، جلسه ششم:: (تنظیمات متن)
چهارشنبه ۲ بهمن ۱۳۹۲ ۰۷:۳۰ بعد از ظهر
[
1 ]
عضو
شماره عضویت :
1
حالت :
ارسال ها :
2117
محل سکونت : :
مشهد
جنسیت :
تعداد بازدیدکنندگان :
1242
دعوت شدگان :
13
اعتبار کاربر :
28298
پسند ها :
3479
محل سکونت :
حالت من :
تصویر مورد علاقه من :
تشکر شده : 4639
ببخشید چند تا سوال دارم
می پسندم 2
0
2
تعداد پسند های ( 2 ) از این کاربر
اطلاعات نویسنده
:: آموزش CSS، جلسه ششم:: (تنظیمات متن)
چهارشنبه ۲ بهمن ۱۳۹۲ ۰۸:۰۱ بعد از ظهر
[
2 ]
بانو
شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :
تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
حالت من :
تصویر مورد علاقه من :
تشکر شده : 694
راستش مدیر خوبم بلد نیستم
می پسندم 3
0
3
تعداد پسند های ( 3 ) از این کاربر
اطلاعات نویسنده
:: آموزش CSS، جلسه ششم:: (تنظیمات متن)
چهارشنبه ۲ بهمن ۱۳۹۲ ۱۱:۱۸ بعد از ظهر
[
3 ]
بانو
شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :
تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
حالت من :
تصویر مورد علاقه من :
تشکر شده : 694
Text shadow
مدیر
می پسندم 1
0
1
تعداد پسند های ( 1 ) از این کاربر
اطلاعات نویسنده
:: آموزش CSS، جلسه ششم:: (تنظیمات متن)
سه شنبه ۲۸ بهمن ۱۳۹۳ ۰۱:۲۸ بعد از ظهر
[
4 ]
بانو
شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :
تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
حالت من :
تصویر مورد علاقه من :
تشکر شده : 694
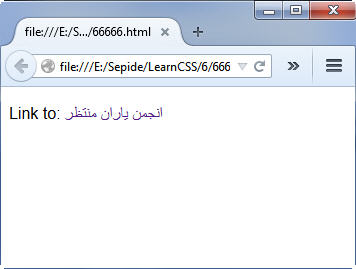
text decoration text-decoration برای زیرخط دار کردن متن یا برداشتن آن استفاده می شود.
<html> <style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">http://www.forum.roq.ir">انجمن یاران منتظر</a></p>
none برای مشخصه text-decoration باعث برداشته شدن underline می شود و در صورتی که تکه کد مربوط به text-decoration را حذف کنید مشاهده می کنید که لینک به صورت زیرخط دار نمایش داده می شود. نکته: تکه کد <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> برای مواردی استفاده میشه که در کدهای خود از متون فارسی استفاده کرده باشید. overline : بالای متن خطی ایجاد می کند. line-through : روی متن خطی ایجاد می کند. underline : زیر متن خطی ایجاد می کند.
<html> <style> </head>
text indention text-indent برای اولین خط پاراگراف فاصله ایجاد می کند. برای این مشخصه باید مقداری با واحد پیکسل انتخاب کنیم.
<html> <style> </head>
می پسندم
0
اطلاعات نویسنده
:: آموزش CSS، جلسه ششم:: (تنظیمات متن)
سه شنبه ۲۸ بهمن ۱۳۹۳ ۱۰:۱۷ بعد از ظهر
[
5 ]
مدیر انجمن انجمن دفاع مقدس
شماره عضویت :
1784
حالت :
ارسال ها :
3460
جنسیت :
تعداد بازدیدکنندگان :
462
اعتبار کاربر :
72225
پسند ها :
2031
حالت من :
تصویر مورد علاقه من :
تشکر شده : 2670
می پسندم 1
0
1
تعداد پسند های ( 1 ) از این کاربر
انتقال سریع به :
»خانه
»موتور جستجو
»آنلاین های انجمن
»پیام خصوصی
»اعضا
»آرشیو
»تقویم
-------------------------------
- بخش کاربران یاران منتظر
-- اطلاعیه ها
--- اطلاعیه های مدیران و ناظران --- اطلاعیه های کاربران -- مباحث چت روم
--- اخلاق --- قرآن --- عقاید --- مسائل روز --- احکام --- مهدویت --- شبهات --- آموزش زبان عربی -- بخش کاربران چت روم
--- گزارش مشکل و شکایات --- درخواست ها --- نظر سنجی --- انتقادات و پیشنهادات -- وقایع التفاقیه
--- عکس های خودمونی --- دلنوشته های واقعی و خاطرات اعضاء یاران --- بخش خداحافظی -- بخش مخفی اعضاء
- کسب و کار
-- صنایع دستی
-- متفرقه
- تبریک - تسلیت - تشکرات
-- تولد
--- 1392 --- 1393 --- 1394 -- بخش نثار فاتحه ، صلوات ، دعا و قرآن برای رفتگان
--- فصل دلدادگی منیبا -- پیوندها
-- قدم نو رسیده
-- مناسبت ها
- بخش آموزش
-- قسمت آموزشی ( نحوه استفاده از انجمن و چت روم )
--- قسمت آموزشی(نحوه استفاده از انجمن) --- قسمت آموزشی(نحوه استفاده از چت روم) -- آموزش نصب و راه اندازی چت روم
--- دانلود نسخه های مختلف ای تی چت --- بخش امنیت چت روم --- آموزش ها و پلاگین های رایگان چت روم --- پلاگین و آموزش های چت روم ( بخش ویژه ) --- قالب ها و استایل های ای تی چت | ET-Chat --- گرافیک ای تی چت | ET-Chat --- پنل های مدیریتی ای تی چت | ET-Chat - انجمن سوال جواب ها
-- پرسش وپاسخ مسائل دینی
-- بخش سوالات
--- سوالات چت روم و انجمن --- سوال از مدیریت --- سوالات مذهبی --- سوالات آشپزی و خانه داری --- سوالات پزشکی --- سوالات کامپیوتر و اینترنت --- سوالات متفرقه -- بخش پرسش و پاسخ جناب سید 110
-- بخش پرسش و پاسخ جناب عالمانه
- چهارده معصوم
-- چهارده معصوم علیهم السلام
--- حضرت زینب ( س ) -- حضرت محمد صلوات الله علیه
--- بخش ولادت --- بخش وفات ( شهادت ) --- بخش احادیث --- بخش شعر --- گالری -- حضرت فاطمه علیها السلام
--- بخش ولادت --- بخش شهادت --- بخش احادیث --- بخش شعر --- گالری --- ایام فاطمیه -- امام اول: حضرت علی علیه السلام
--- بخش ولادت --- بخش شهادت --- الغدیر --- بخش احادیث --- بخش شعر --- گالری --- نهج البلاغه -- امام دوم: حضرت امام حسن علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش احادیث --- بخش شعر --- گالری -- امام سوم: حضرت امام حسین علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش احادیث --- بخش شعر --- گالری -- امام چهارم: حضرت امام زین العابدین علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش احادیث --- بخش شعر --- گالری --- دعاهای صحیفه سجادیه -- امام پنجم: حضرت امام محمد باقر علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش احادیث --- بخش شعر --- گالری -- امام ششم: حضرت امام جعفر صادق علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش احادیث --- بخش شعر --- گالری -- امام هفتم: حضرت امام موسی کاظم علیه السلام
--- بخش شعر --- بخش ولادت --- بخش شهادت --- بخش احادیث --- گالری -- امام هشتم: حضرت امام رضا علیه السلام
--- بخش شعر --- بخش ولادت --- بخش شهادت --- بخش احادیث --- گالری --- دلنوشته -- امام نهم: حضرت امام محمد تقی علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش شعر --- بخش احادیث --- گالری -- امام دهم: حضرت امام علی النقی علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش شعر --- بخش احادیث --- گالری -- امام یازدهم: حضرت امام حسن عسکری علیه السلام
--- بخش ولادت --- بخش شهادت --- بخش شعر --- بخش احادیث --- گالری -- امام دوازدهم: حضرت امام مهدی علیه السلام
--- بخش ولادت --- بخش شعر --- بخش احادیث --- مهدویت --- گالری --- پس از ظهور --- پیش از ظهور --- شبهات مهدویت - مذهبی و دینی
-- نماز
-- قرآن
-- ادعیه ها و مناجات
--- ادعیه --- مناجات --- دعاهای ماه مبارک رمضان --- دعــــــــــــــا -- شبهات
-- هیئت ما
-- احکام شرع
-- اخلاق و تزکیه نفس
-- مطالب متفرقه مذهبی
-- حجاب و پوشش اسلامی
--- دختران ماه پیشونی -- نقد فرقه ها و ادیان
--- مسیحیت --- وهابیت --- شیطان پرستی --- بهائیت --- شیعیان بهره --- شیخیه --- علویان --- بابیت -- صلوات شمار
-- ویژه نامه های رجب و شعبان
-- ویژه نامه ماه مبارک رمضان
-- ویژه نامه ماه محرم و صفر
--- شعر نوحه و مرثیه مخصوص محرم و صفر --- عکس های ویژه محرم و صفر --- مداحی های صوتی و تصویری --- مطالب ویژه محرم و صفر -- امر به معروف
-- از لاک جیغ تا خدا
--- چی شد زهرایی شدم --- چی شد حسینی شدم - اوقات فراغت
-- بازی و سرگرمی
--- معما و چیستان --- بازی های گروهی --- بازی های آنلاین --- صندلی داغ -- SMS و پیامک
--- اس ام اس های مناسبتی --- اس ام اس خواندنی --- اس ام اس ورزشی --- اس ام اس عشق و دوستی --- اس ام اس طنز و لطیفه --- اس ام اس های آموزنده --- اس ام اس ترکی / کردی / عربی /... --- اس ام اس احادیث و فرمایشات --- اس ام اس تبریک و تسلیت --- اس ام اس تنهایی -- طنز
-- بحث و گفتگو
-- مســـــــــــــابقه
- بخش دانلود
-- فیلم و کلیپ
--- مداحی --- تواشیح --- مولودی --- سخنرانی -- کتاب
-- دانلود صوت و موسیقی
-- بخش دانلود فایل
- گالری عکس
-- آرشیو عکس ها
--- عکس های مذهبی --- عکس های متحرک --- عکس های جالب --- عکس های شهدا و دفاع مقدس --- کاریکاتور --- عکس های پند آموز --- ترول --- عکس و شکلک های مخفی چت روم --- عکس های طنز و خنده دار --- عکس های مناسبتی --- عکس های خطای دید --- عکس های خاص (دلهره آور ، چندش و ...) --- عکس های خاطره انگیز --- عکس های ارسالی مسابقه عکاسی --- عکس های خبری - عمومی
-- بخش کودک
-- دانستنی ها
-- مطالب جالب
-- متفرقه
-- آخرین اخبار
--- اخبار سیاسی --- اخبار اقتصادی --- اخبار اجتماعی --- اخبار فرهنگی --- اخبار بین الملل --- اخبار علمی و فناوری اطلاعات --- چه خبرا؟ --- اخبار نظامی --- حوادث -- شهرشناسی
-- معرفی وبسایت
-- مسائل حقوقی
- هنر کدبانوی ایرانی
-- آموزش آشپزی
--- سفره آرایی --- نوشیدنی --- کیک و شیرینی --- انواع دسر -- ریزه کاریهای خانه داری
-- کارگاه هنرهای دست
--- آموزش کار با مواد بازیافت --- آموزش کار و خلاقیت با کاغذ --- آموزش شمع سازی و شمع آرایی --- آموزش ربان دوزی و گلدوزی --- آموزش بافتنی --- کارهای هنری زهرایی --- آموزش گل های کریستال - انجمن بانوان
-- درخواست ثبت نام در گروه بانوان
-- آموزش مسائل زنان
--- دختران --- بانوان --- بارداری --- پزشکی --- سرطان شناسی --- دستورات بعد از زایمان -- سوال و جواب های زنانه
-- خاطرات دخترانه
-- پاتوق دخترانه
-- تازه عروس
-- پوشاک
-- بخش تولد بانوان انجمن
- انجمن آقایان
-- پزشکی آقایان
-- مردان در خانواده
--- نکته های همسر داری --- تربیت فرزندان -- مطالب مردونه
-- بخش تولد آقایان انجمن
- پزشکی سلامت
-- تغذیه
--- خواص مواد غذایی --- گیاه شناسی --- روزه،سلامت و تغذیه -- آموزش کمک های اولیه و هلال احمر
-- دانستنی های پزشکی
--- پزشکی سلامت --- طب سنتی -- روانشناسی
--- ازدواج و خانواده --- روش های موفقیت --- ازمون های روان شناسی --- اختلات روانی --- مسائل گوناگون -- آموزش مهارت های اجتماعی
- ادبیات
-- دلنوشته
--- دلنوشته هایی برای امام زمان --- دلنوشته های باران 313 --- دلنوشته های فاطمه 1 --- دلنوشته های الی . ارمیا --- دلنوشته های بهار و پسر آفتاب --- دلنوشته های maryam20 --- دلنوشته های یسنا --- دلنوشته های قمر خانم --- دلنوشته های پونه --- دلنوشته های الما --- دلنوشته های ماه سنا --- دلنوشته های غریبه110 --- دلنوشته های سینا --- دلنوشته های نرگس --- دلنوشته های باران عشق --- دلنوشته های mosafer --- دلنوشته های Sajjadiyya --- دلنوشته های علی1 --- دلنوشته های غربت --- دلنوشته های ستیا --- دلنوشته های سیده طاهره --- دلنوشته های نازنین زهرا --- دلنوشته های سپیده 313 --- دلنوشته های ام البنین --- دلنوشته های sadaf --- دلنوشته های emal --- دلنوشته های real boy --- دلنوشته های زینب سادات --- دلنوشته های ندای فطرت --- دلنوشته های یاران مهدی --- دلنوشته های یگانه23 --- دلنوشته های عاشق کربلا --- دلنوشته های حریم قدس --- دلنوشته های حضور 313 --- دلنوشته های حامدنیکوکلام --- دلنوشته های میثاق واقعی --- دلنوشته های اشک فراق --- دلنوشته های معرفت --- دلنوشته های بلاغ مبین --- دلنوشته های بتسابه 1 --- دلنوشته های یاسمن --- دلنوشته های مطهره خانم --- دلنوشته های mohadeseh --- دلنوشته های بانوی آفتاب --- دلنوشته های عاشق شهدا --- دلنوشته های صبا 20 --- دلنوشته های سعید313 --- دلنوشته های غروب کربلا 313 --- دلنوشته های سید یزدان --- دلنوشته های محمدELE --- دلنوشته های سولماز19 --- دلنوشته های ارتش تک نفره -- داستان
--- داستان خنده دار --- داستان عاطفی و عاشقانه --- داستان پند آموز --- داستان حکیمانه --- داستان جالب --- داستان دینی و مذهبی --- داستان انبیاء علیهم السلام -- جملات قصار
-- شعر
--- اشعار سروده شده ی شما --- مشاعره --- اشعار زیبا و ماندگار --- شعر طنز --- دانلود اشعار صوتی و تصویری --- اشعار و ادبیات حماسی --- اشعار دسته بندی نشده --- اشعاری در مدح ائمه اطهار --- شعرهای کامپیوتری - مشاوره ازدواج
-- مشکلات و موانع ازدواج
--- ازدواج و تحصیل --- داشتن برادر یا خواهر بررگتر مجرد -- نیازهای عاطفی
--- احساس تنهایی و دلتنگی -- نیازهای جنسی
--- ازدواج بهتر از خویشتن داری --- خویشتن داری جنسی -- رابطه قبل از ازدواج
--- ازدواج از طریق رابطه --- رابطه با همسر قبل ازدواج --- مقدار ارتباط قبل ازدواج --- بیان قصد ازدواج توسط دختر --- قبلا با کس دیگه رابطه داشته --- رابطه برای رفع تنهایی --- فهمیدن نظر طرف -- همسریابی
--- ازدواج اینترنتی -- خصوصیات همسر آینده
--- عدم رضایت از ظاهر طرف --- کاهلی در وظایف دینی -- آشنایی و خواستگاری
--- فرار خواستگار بخاطر عیوب خانواده -- عشق
--- عشق قبل ازدواج --- راههای ایجاد علاقه قبل ازدواج - انجمن دفاع مقدس
-- شهدا و جنگ
--- معرفی فرماندهان و سرداران (شهدای خاص) --- داستان و خاطرات --- زندگی نامه --- وصایا --- مدافعان حرم -- دلنوشته ها
-- شهادت
-- جانبازان و ازادگان
-- شهیدان محراب
-- عملیات ها
-- مناطق جنگی
-- صنایع نظامی
--- سلاح ها --- مهمات و تجهيزات - تالار دانش
-- جزوه ها و کتاب های درسی
-- نرم افزار های درسی
-- تحقیق - پروژه - مقالات
-- نمونه سوالات
-- نکات آموزشی و درسی
-- متفرقه
-- آموزش تجوید قرآن کریم
--- آموزش روانخوانی قرآن کریم --- آموزش قرائت و تجوید قرآن کریم -- آموزش زبان
--- اصطلاحات زبان انگلیسی --- کلاس های آموزشی زبان --- آموزش کلمات انگلیسی -- آموزش زبان ترکی
- انجمن ورزشی
-- عکس ورزشی
-- مطالب متفرقه ورزشی
-- فوتبال
--- استقلالی ها --- پرسپولیسی ها --- سپاهان --- ذوب آهن --- تراکتور سازی - موبایل
-- برنامه های کاربردی موبایل
--- جاوا --- اندروید --- سیمبین --- ویندوز موبایل -- بازی های موبایل
--- جاوا --- اندروید --- سیمبین --- ویندوز موبایل -- مالتی مدیا
--- تم ، اسکرین سیور و والپیپر --- کلیپ صوتی و زنگ موبایل --- کلیپ تصویری --- کتاب -- کلوپ گوشی و اپراتورها
--- ایرانسل --- همراه اول --- رایتل --- نقد و بررسی گوشی موبایل -- ترفند های موبایل
--- ترفند نرم ابزارهای شبکه های اجتماعی - کامپیوتر و اینترنت
-- معرفی و دانلود نرم افزار
--- نرم افزار های کاربردی --- امنیتی --- بازی --- گرافیک --- اینترنت و شبکه --- مالتی مدیا --- سیستم عامل --- فارسی --- نرم افزار های مذهبی -- آموزش برنامه نویسی
--- HTML --- php --- css --- C , C++ -- درخواست نرم افزار و کرک
--- درخواست نرم افزار --- درخواست و معرفی کرک -- سخت افزار
--- مقالات و آموزشها --- درایورها و نرم افزارهای سخت افزار -- آموزش کامپیوتر
--- تعمیر ، رفع مشکل و عیب یابی -- هک و امنیت
--- بخش هک --- بخش امنیت --- بخش کتابهای الکترونیکی --- بخش متفرقه -- خدمات سایت و وبلاگ, کدهای جاوا
--- تصاویر زیباسازی وبلاگ -- ترفندستان
--- ترفند ویندوز XP --- ترفند ویندوز 7 --- ترفندکده --- ترفند وب و اینترنت - رهبری و مراجع تقلید
-- رهبری
--- کلام رهبری --- سخنان مشاهیر جهان --- فیلم و صوت --- اشعار سروده شده امام خامنه ای --- آلبوم تصاویر --- خاطرات رهبری -- مراجع تقلید
--- زندگینامه مراجع عظام تقلید --- توضیح المسائل مراجع --- استفتائات مراجع -- بزرگان دینی
- طبيعت ، محيط زيست و جانداران
-- طبيعت و محيط زيست
--- گیاهان -- جانداران
--- حیوانات و جوندگان --- پرندگان و خزندگان --- حشرات و بند پايان --- ماهی ها و گیاهان آکواریومی --- متفرقه - Recycle Bin
-- مطالب انتقالی 1
-- مطالب انتقالی 2
-- مطالبی که در موضوع خود قرار نگرفته اند
-- پست های تکراری هفتگی
-- Recycle Bin
انجمن یاران منتظر چت روم یاران منتظر چت روم و انجمن مذهبی امام زمان
هم اکنون 03:21 بعداز ظهر



 آموزش CSS، جلسه ششم
آموزش CSS، جلسه ششم 
 مشخصه color برای تنظیم رنگ متن بکار می رود.
مشخصه color برای تنظیم رنگ متن بکار می رود. 
 همچنین می توانید برای ترازبندی متن از مشخصه text-align استفاده نمایید و آن را به صورت وسط چین(center) ، راست چین(right) ، چپ چین (left) که البته بطور پیش فرض این مقدار درنظر گرفته شده و یا justify تنظیم نمایید.
همچنین می توانید برای ترازبندی متن از مشخصه text-align استفاده نمایید و آن را به صورت وسط چین(center) ، راست چین(right) ، چپ چین (left) که البته بطور پیش فرض این مقدار درنظر گرفته شده و یا justify تنظیم نمایید.
 مشخصۀ text-transform برای تعیین بزرگی و کوچکی حروف بکار می رود.
مشخصۀ text-transform برای تعیین بزرگی و کوچکی حروف بکار می رود.


 [1]
[1]



 [2]
[2]






 [3]
[3]


 مشخصه text-shadow باعث ایجاد سایه در متن تصویر می شود.
مشخصه text-shadow باعث ایجاد سایه در متن تصویر می شود.





 [4]
[4]


 مشخصۀ text-decoration برای زیرخط دار کردن متن یا برداشتن آن استفاده می شود.
مشخصۀ text-decoration برای زیرخط دار کردن متن یا برداشتن آن استفاده می شود.
 در این مثال مقدار none برای مشخصه text-decoration باعث برداشته شدن underline می شود و در صورتی که تکه کد مربوط به text-decoration را حذف کنید مشاهده می کنید که لینک به صورت زیرخط دار نمایش داده می شود.
در این مثال مقدار none برای مشخصه text-decoration باعث برداشته شدن underline می شود و در صورتی که تکه کد مربوط به text-decoration را حذف کنید مشاهده می کنید که لینک به صورت زیرخط دار نمایش داده می شود.
 مقادیر دیگر text-decoration عبارتند از:
مقادیر دیگر text-decoration عبارتند از:
 مشخصه text-indent برای اولین خط پاراگراف فاصله ایجاد می کند. برای این مشخصه باید مقداری با واحد پیکسل انتخاب کنیم.
مشخصه text-indent برای اولین خط پاراگراف فاصله ایجاد می کند. برای این مشخصه باید مقداری با واحد پیکسل انتخاب کنیم.


 [5]
[5]




