
| آخرین ارسال ها |
| نوار پیام ها |
|
مدیریت پیام ها |
| امکان افزودن پاسخ به این موضوع وجود ندارد امکان افزودن موضوع در این بخش وجود ندارد |
| اطلاعات نویسنده |
یکشنبه ۳ اسفند ۱۳۹۳ ۱۰:۱۰ بعد از ظهر
|
|||||||
|
بانو

شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :

تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
تشکر شده : 694
|
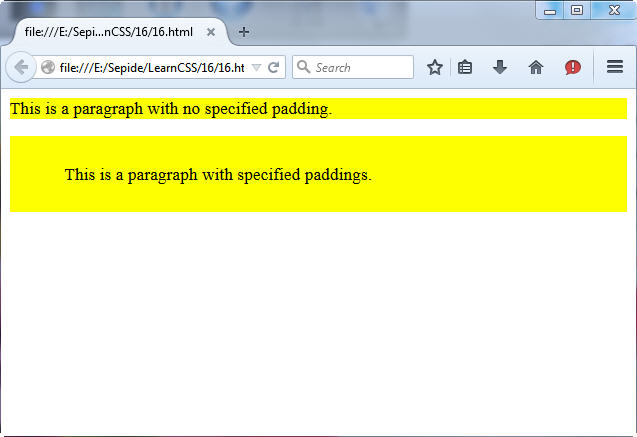
 آموزش css جلسه شانزدهم آموزش css جلسه شانزدهم css padding  padding منطقه ای از اطراف محتوا را پاک می کند (داخل border) padding منطقه ای از اطراف محتوا را پاک می کند (داخل border)
 در این مثال برای پاراگراف اول padding در نظر گرفته نشده است؛ بنابراین مشاهده می کنید که به صورت معمول نمایش داده می شود در این مثال برای پاراگراف اول padding در نظر گرفته نشده است؛ بنابراین مشاهده می کنید که به صورت معمول نمایش داده می شود اما در پاراگراف دوم که class آن را با نام padding نام گذاری کردیم 4 تا padding در نظر گرفتیم: اما در پاراگراف دوم که class آن را با نام padding نام گذاری کردیم 4 تا padding در نظر گرفتیم: ; padding-top: 25px از بالا به اندازه 250پیکسل فاصله ایجاد می کند ; padding-top: 25px از بالا به اندازه 250پیکسل فاصله ایجاد می کند ; padding-bottom: 50px از پایین به اندازه 50 پیکسل فاصله ایجاد می کند ; padding-bottom: 50px از پایین به اندازه 50 پیکسل فاصله ایجاد می کند ; padding-right: 25px از سمت راست به اندازه 25 پیکسل فاصله ایجاد می کند ; padding-right: 25px از سمت راست به اندازه 25 پیکسل فاصله ایجاد می کند ; padding-left: 50px از سمت چپ به اندازه 50 پیکسل فاصله ایجاد می کند ; padding-left: 50px از سمت چپ به اندازه 50 پیکسل فاصله ایجاد می کند  ما می تونیم 4 خط بالا را در یک خط نیز خلاصه کنیم ما می تونیم 4 خط بالا را در یک خط نیز خلاصه کنیمدر نتیجه با خطوطی کمتر توانسته ایم مانند مثال بالا برای پاراگراف خود padding ایجاد کنیم.  الگوی اصلی به این صورت است: الگوی اصلی به این صورت است:;padding: top right bottom left مثال ;padding: 25px 50px 25px 50px
می پسندم 3 0 3 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||||||


|
|
|||||||
| اطلاعات نویسنده |
یکشنبه ۳ اسفند ۱۳۹۳ ۱۰:۱۹ بعد از ظهر
 [1]
[1]
|
|||
|
مدیر انجمن انجمن دفاع مقدس

شماره عضویت :
1784
حالت :
ارسال ها :
3460
جنسیت :

تعداد بازدیدکنندگان :
462
اعتبار کاربر :
72225
پسند ها :
2031
تشکر شده : 2670
|
یه سوال داشتم:اینکه چطوری از روی کد هگزا یا 0-255میتونیم رنگ انتخاب کنیم یعنی جدول یا راهنمایی داره که بفهمیم کدوم کد کدوم رنگه
ممنون  می پسندم 1 0 1 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||


|
|
|||
| اطلاعات نویسنده |
دوشنبه ۴ اسفند ۱۳۹۳ ۱۲:۵۱ قبل از ظهر
 [2]
[2]
|
|||
|
بانو

شماره عضویت :
325
حالت :
ارسال ها :
420
محل سکونت : :
ایران/رشت
جنسیت :

تعداد بازدیدکنندگان :
238
دعوت شدگان :
1
اعتبار کاربر :
6882
پسند ها :
395
تشکر شده : 694
|
سلام خواهش میکنم
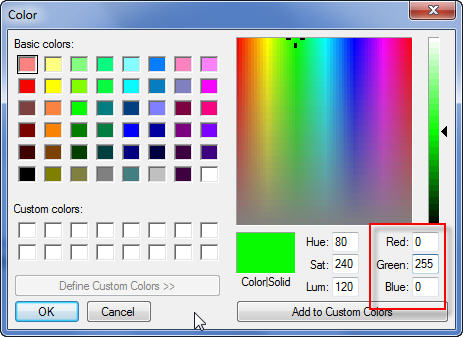
 برای دیدن کدهای هگزا به سایت زیر برید: http://www.w3schools.com/tags/ref_colorpicker.asp  و برای کدهای RGB همونطور که گفتین مقادیر 0 تا 255 میگیرن باید به این صورت عمل کنید و برای کدهای RGB همونطور که گفتین مقادیر 0 تا 255 میگیرن باید به این صورت عمل کنیدقبلش این توضیح رو بدم که R مربوط به رنگ قرمز ، G مربوط به رنگ سبز و B مربوط به رنگ آبی است که با تغییر مقدار 0 تا 255 میتونید با مخلوط این رنگها به رنگ های مورد نظرتون برسید ممکنه در کدها به قسمتی برسید که بخواهید براش color تعیین کنید بر فرض مثال کد background-color را در قسمتی تایپ کردید، پس از آن دو نقطه (:) را قرار می دهید و منویی مانند شکل زیر باز می شود  روی گزینه color کلیک کنید  سپس روی آیکن رنگی (آیکونی که موس روی آن قرار دارد) کلیک کنید  در این بخش شما کدهای rgb یا همون red , green , blue را مشاهده می کنید می بینید که در این تصویر، به رنگ سبز بالاترین مقدار یعنی 255 را دادم و دو رنگ آبی و قرمز صفر هستند بنابراین تنها رنگ انتخابی سبز خالص است با تغییر این مقادیر رنگهای مختلفی را میتونید ایجاد کنید  می پسندم 2 0 2 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||


|
|
|||
| اطلاعات نویسنده |
دوشنبه ۴ اسفند ۱۳۹۳ ۱۰:۵۳ قبل از ظهر
 [3]
[3]
|
|||
|
مدیر انجمن انجمن دفاع مقدس

شماره عضویت :
1784
حالت :
ارسال ها :
3460
جنسیت :

تعداد بازدیدکنندگان :
462
اعتبار کاربر :
72225
پسند ها :
2031
تشکر شده : 2670
|
ممنون
 می پسندم 1 0 1 تعداد آنلایک ها ( 0 ) از این کاربر
|
|||


|
|
|||
| امکان افزودن پاسخ به این موضوع وجود ندارد امکان افزودن موضوع در این بخش وجود ندارد |
|
برچسب ها
|
| آموزش ، CSS، ، جلسه ، شانزدهم ، (css ، padding) ، |
|
|